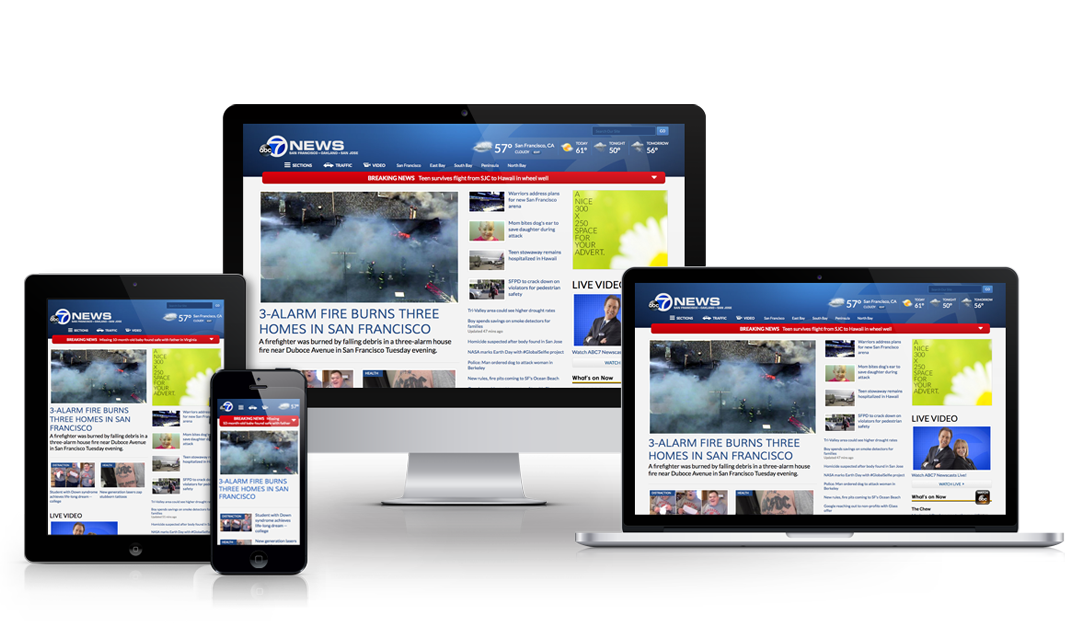
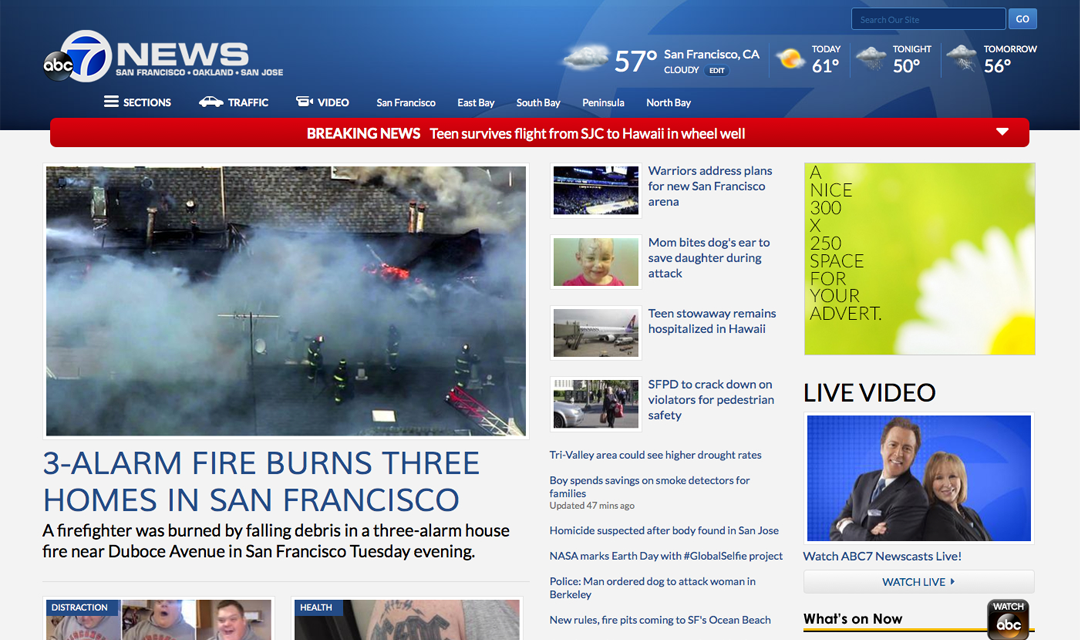
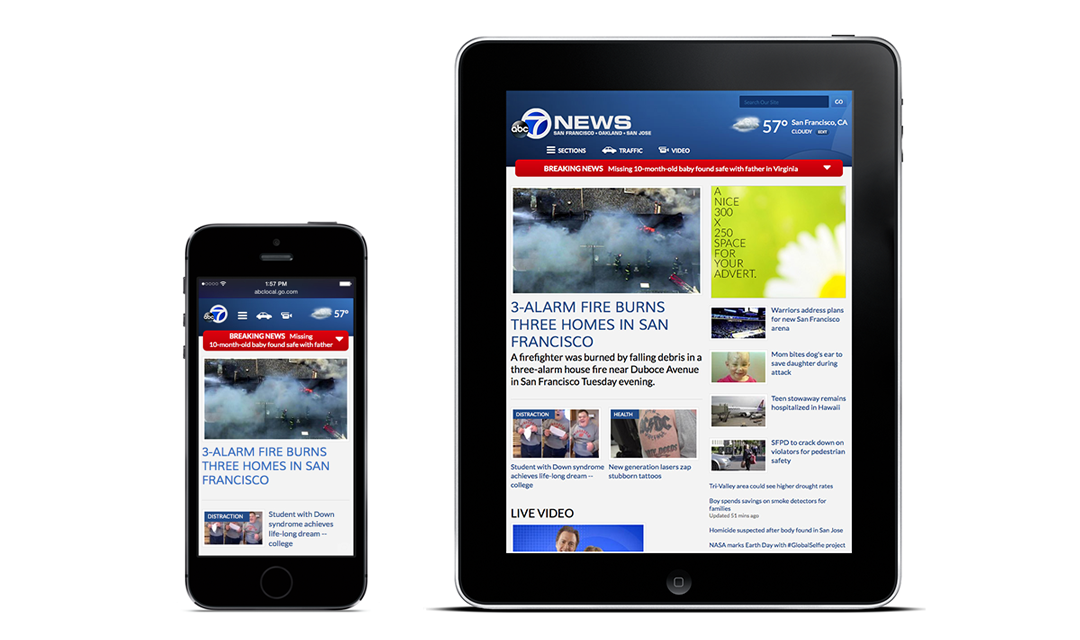
The eight Disney owned ABC local news stations successfully launched in May 2014. The process from the initial conception to the final product took 18 months. The design and development group pursued a "mobile-first" approach and took an agile based iterative design process which allowed the group to build the sites collaboratively. The concept phase involved weekly, sometimes daily brainstorming sessions among the development team and major stakeholders including: designers, product managers, station managers, sales teams, content editors and user input.
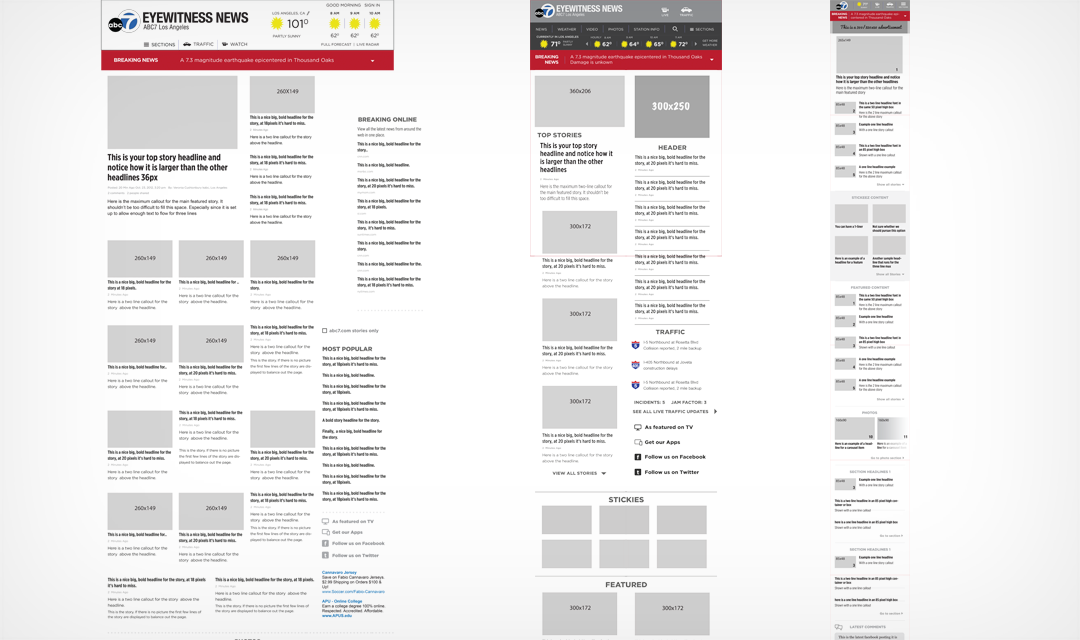
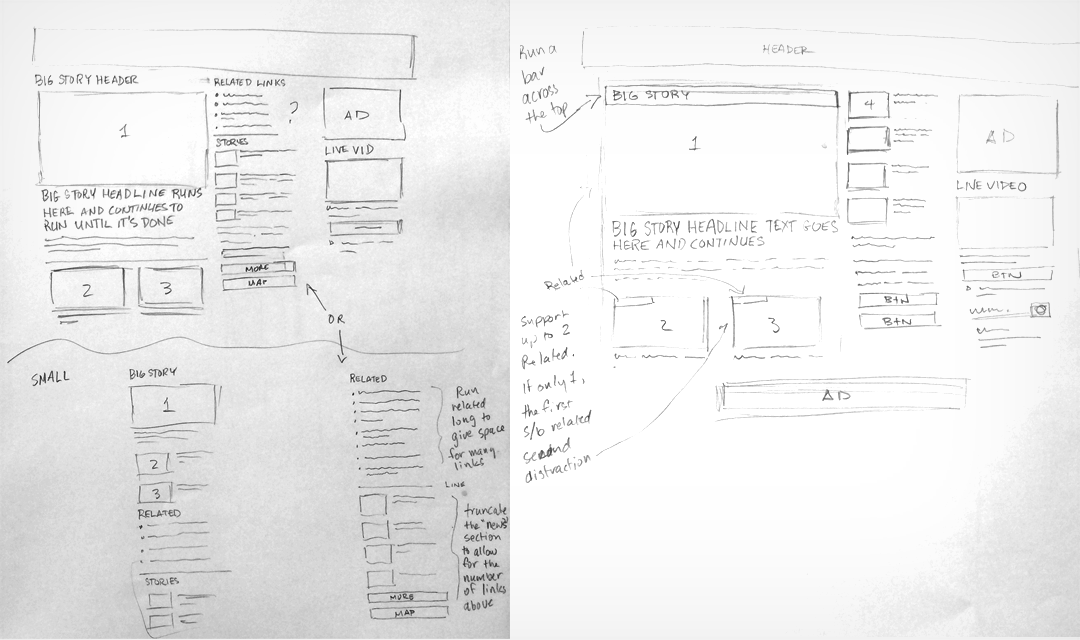
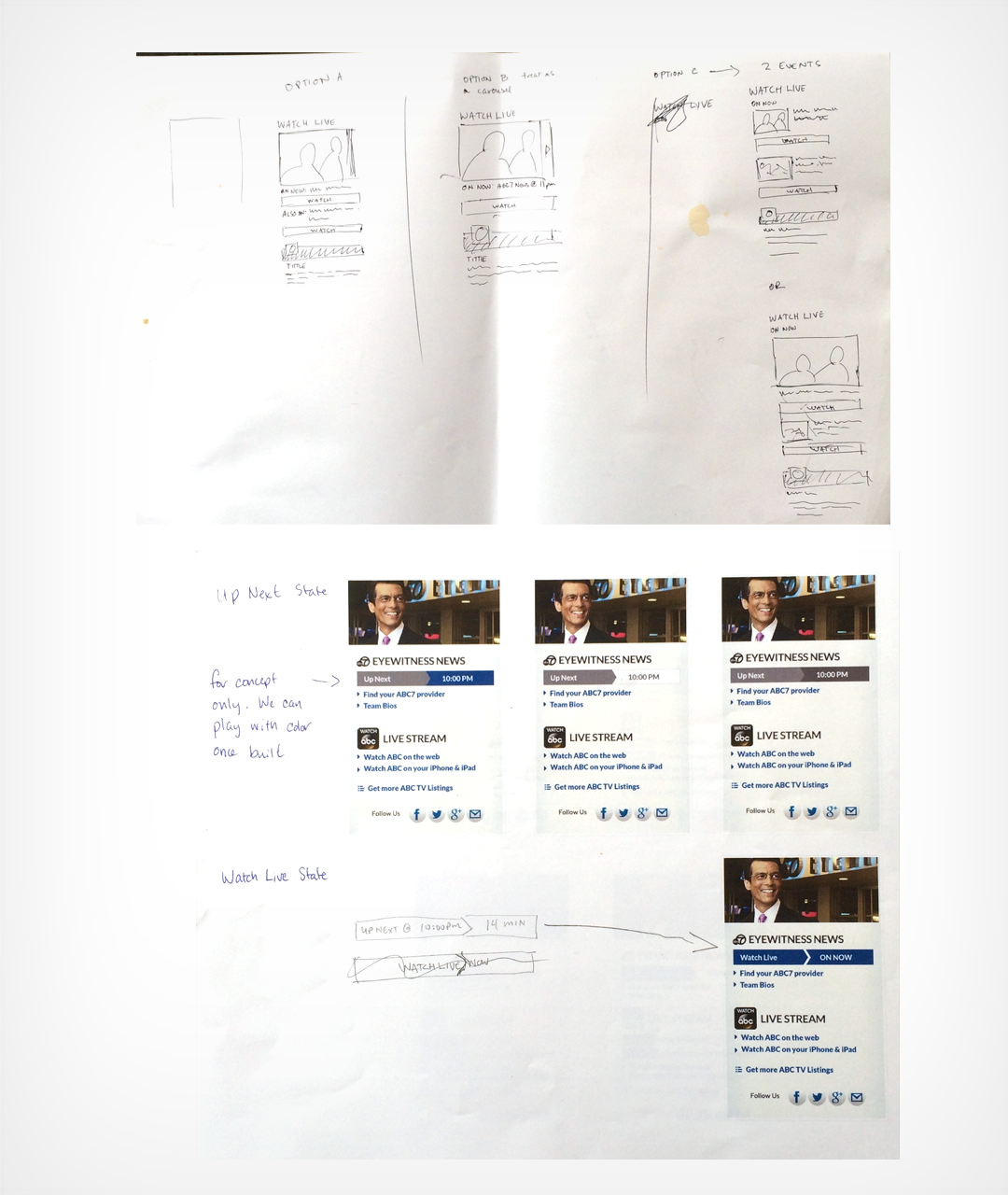
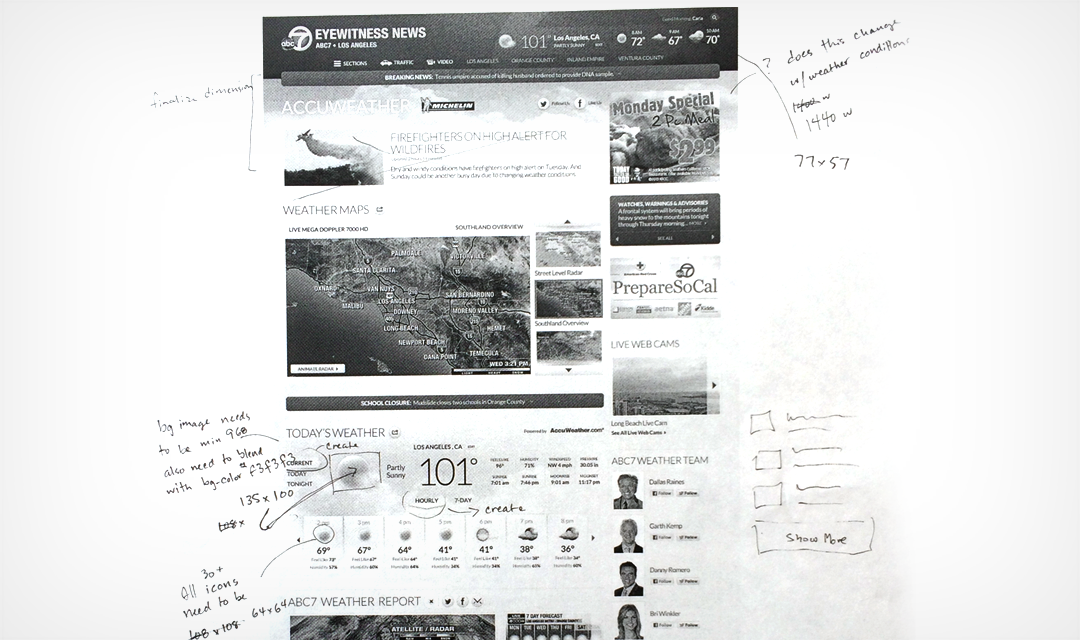
The sites took their early shape in the form of iterative sketches before developing more detailed wireframes. At each step the ideas were tested to determine the strength of the designs. This process was repeated until the entire group was satisfied with the wireframes then high fidelity photoshops were produced, modified and tweaked until it was determined the design was ready for production.